【ブログ運用】はてなブログの機能で「アイキャッチ画像」を作ってみた。

本ブログに目を止めていただきありがとうございます!mimi(みみ)です。
今回は「はてなブログ(PC版)」で簡単に「アイキャッチ画像」が作れると発表されてので、早速アイキャッチ画像を作ってみました!
- はてなブログから「Canava」に登録する
- Canvaを使ってアイキャッチを作る
- テンプレートを使わずにアイキャッチを作るには?
- 使えそうな編集機能【テキスト編】
- 使えそうな編集機能【画像編】
- 編集完了後の手順は?
- おわりに
はてなブログから「Canava」に登録する

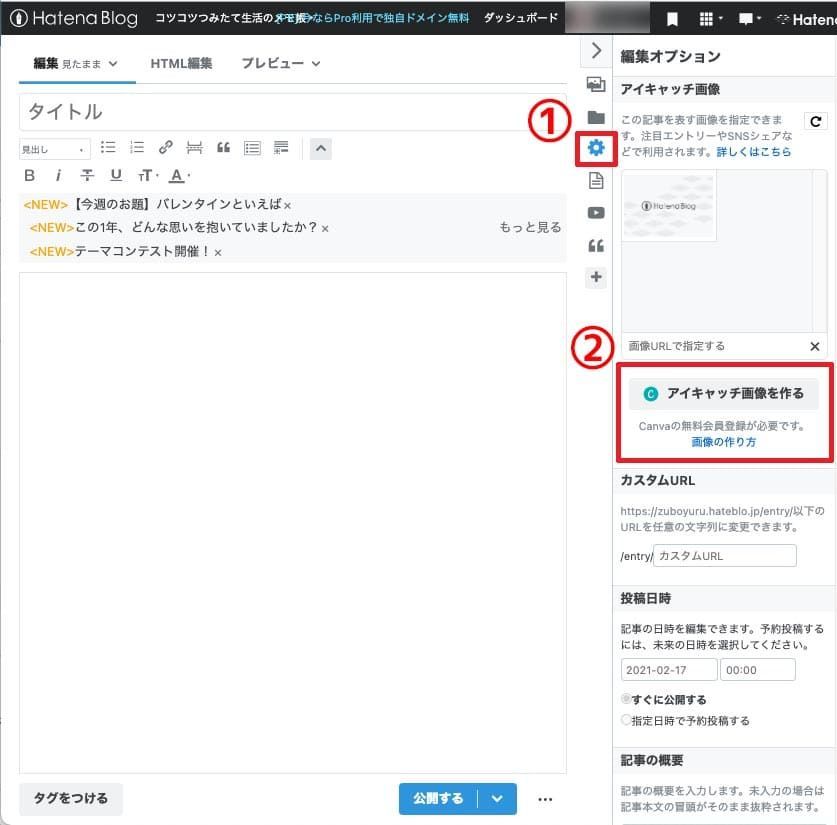
はてなブログで「記事を書く」をクリックして、新規記事画面(または下書き保存した記事画面)を出します。
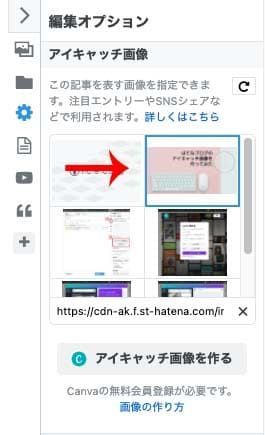
サイドバーを開き「編集オプション」にある「アイキャッチ画像を作る」をクリックします。

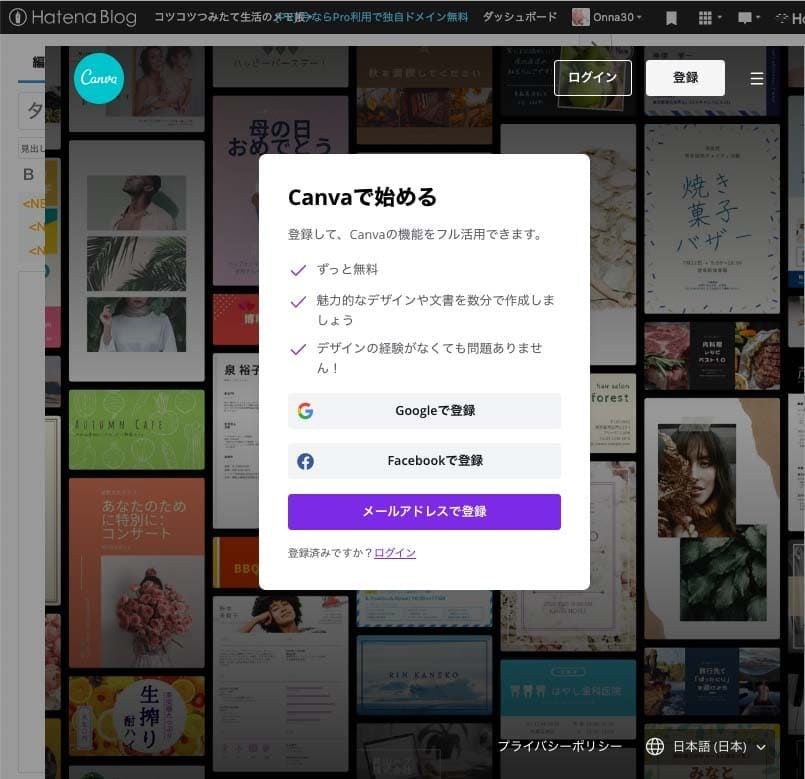
クリック後「Canva」への登録をしていきます。登録方法は…
- Googleアカウントでの登録
- Facebookアカウントでの登録
- メールアドレスでの登録
の3パターンから選択できます。今回は「メールアドレスでの登録」で登録しました。「メールアドレスでの登録」では…
- 名前
- メールアドレス
- パスワード
の登録をします。登録後、登録したメールアドレスに確認メールが届きますので必ずチェックしましょう。
Canvaを使ってアイキャッチを作る

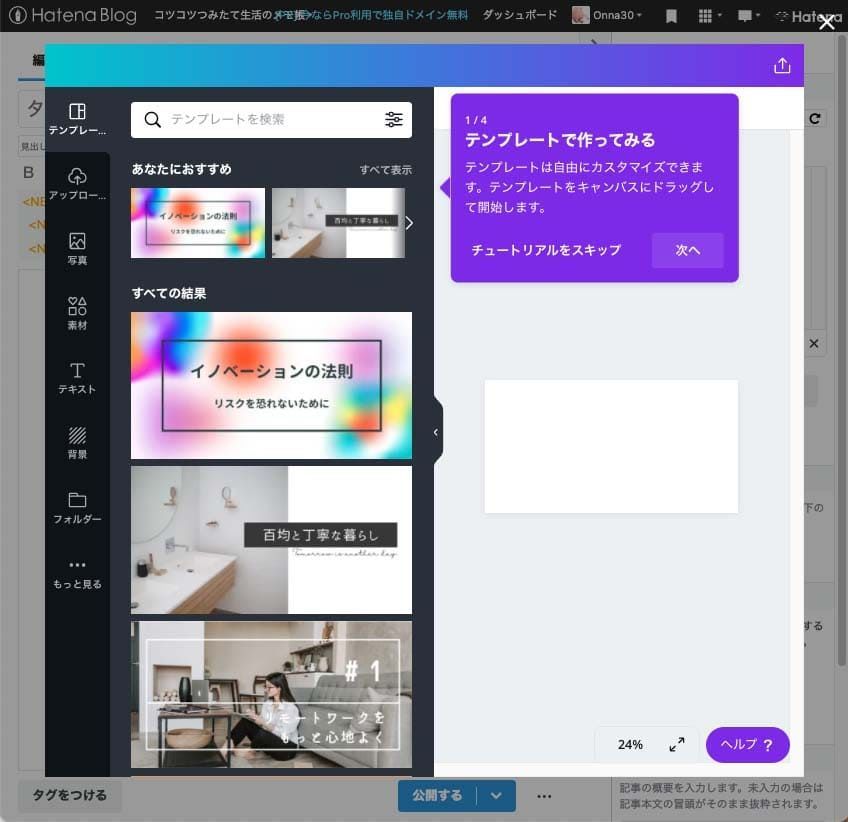
登録が完了後、すぐに編集画面が出てきて「チュートリアル」がスタートします(スキップしてもOK)。画面左側にあるメニューバーは…
- テンプレート
- アップロード
- 写真
- 素材
- テキスト
- 背景
- フォルダー
- もっと見る(様々な機能)
と並んでいます。それぞれどのように利用することができるのでしょうか?
「テンプレート」は、すでにデザインされていて好きなデザインを選択し、編集をするだけで簡単にアイキャッチを作ることができます。
「テンプレート」の種類もたくさんあるので、記事の内容に合うようなデザインも見つかるかもしれません。
デザインが出来上がっている「テンプレート」なので、テキストを入れ直すだけで簡単に作成することができます。
テンプレートを使わずにアイキャッチを作るには?
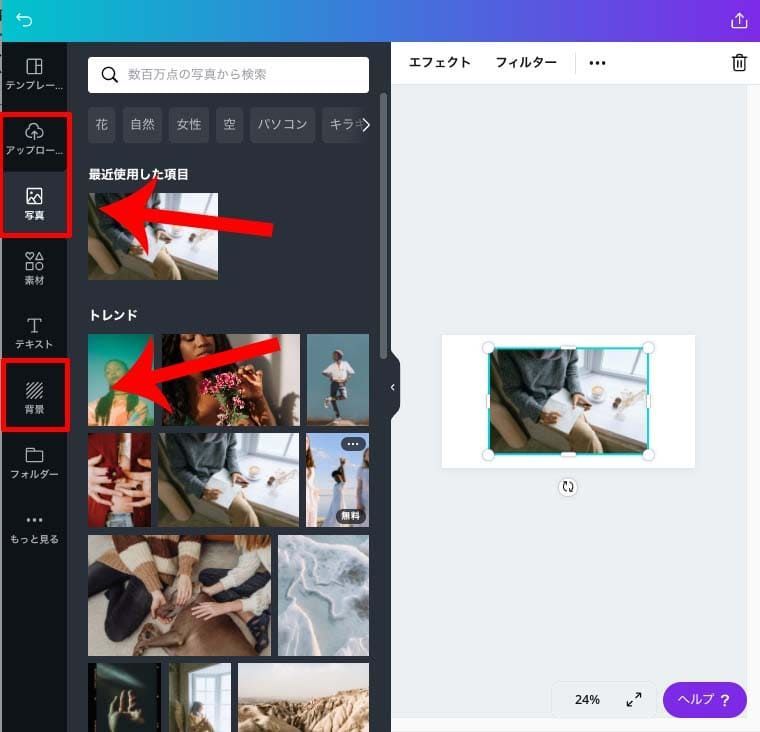
「アップロード」「写真」「背景」からベースを作る

イチから作りたい場合は、「アップロード」から画像をアップロードするかアップロードをするには…
- デバイス
- グーグルドライブ
- インスタグラム
- ドロップボックス
から選択できます。ベースにしたい画像をアップロードして、選択すると編集画面に選択した画像がアップされます。また、ベースにしたい画像がない場合は…
- 写真
- 背景
から選ぶのもおすすめです。検索をかけて好きな「写真」や「背景」を選んで使ってみましょう。
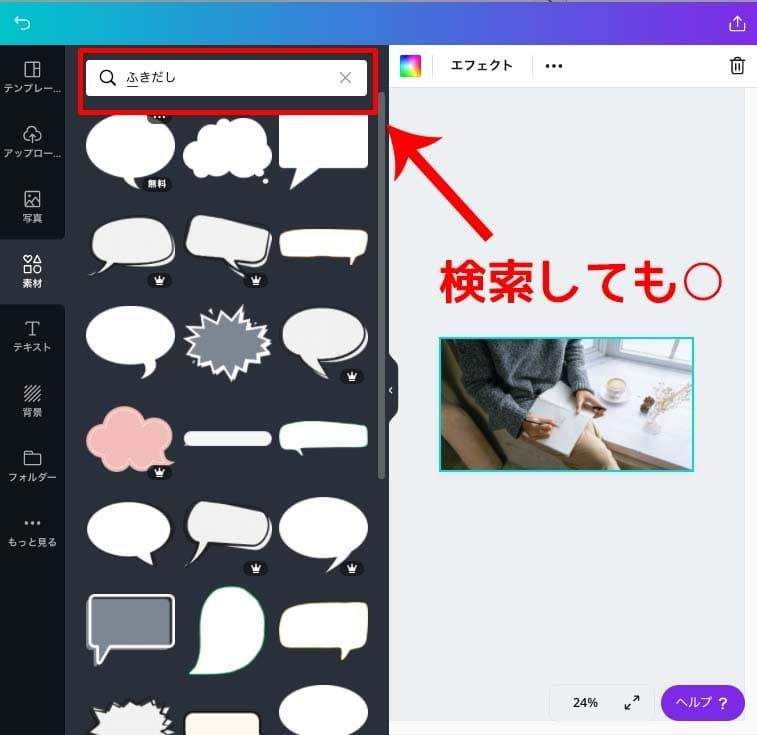
「吹き出し」や「イラスト」などを使いたい場合は「素材」を使おう!

吹き出しやイラストを使いたい場合は「素材」から選択しましょう。
一覧から選ぶことも検索することもできるので使えそうなものがあればクリックして編集画面に貼り付けておきましょう。
ただ、注意したいのが
- 無料で使える素材
- 有料で使える素材
の2種類があるので注意が必要です。
見分け方は、各素材の右下に「王冠」のようなマークがあるのが「有料(Proまたは120円程度で単品購入)」のものなので、無料で利用する場合は気をつけて下さい。
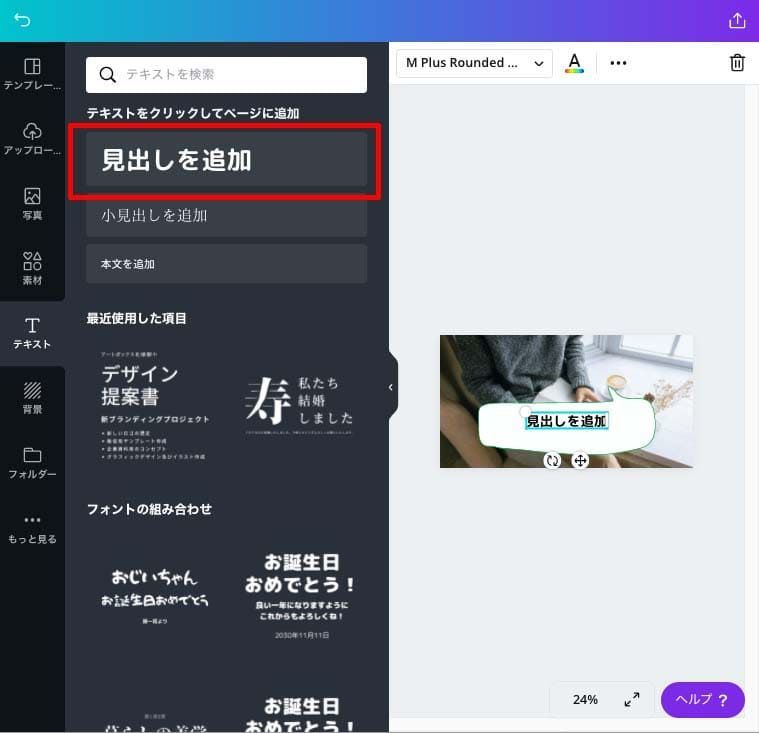
「タイトル」入れたい場合は「テキスト」を使おう!

タイトルを入れる際は「テキスト」を使いましょう!タイトルのみであれば「見出しを追加」をクリックすればOKだと思います。
また「フォントの組み合わせ」ではいろいろな種類があるので、気になるものがあれば利用してみましょう!
使えそうな編集機能【テキスト編】
テキスト部分を編集してタイトルを作ってみましょう!テキスト部分を編集するには「テキスト部分」をクリックします。
クリックするとメニューが上部に出現します。特にテキストの編集で使いそうな機能としては…
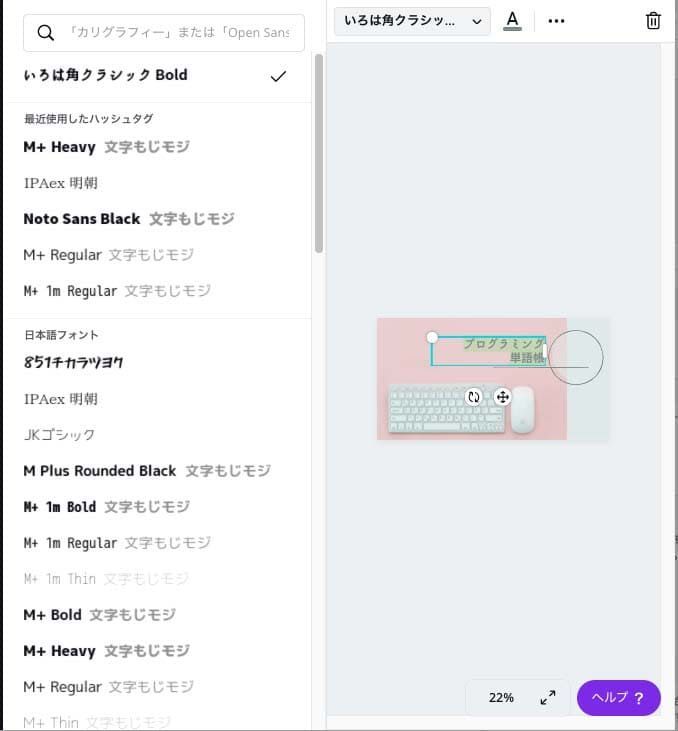
フォントデザイン

「フォントデザイン」は「明朝体」や「ゴシック体」などデザインを選択することができます。テンプレート利用でも変更可能です。
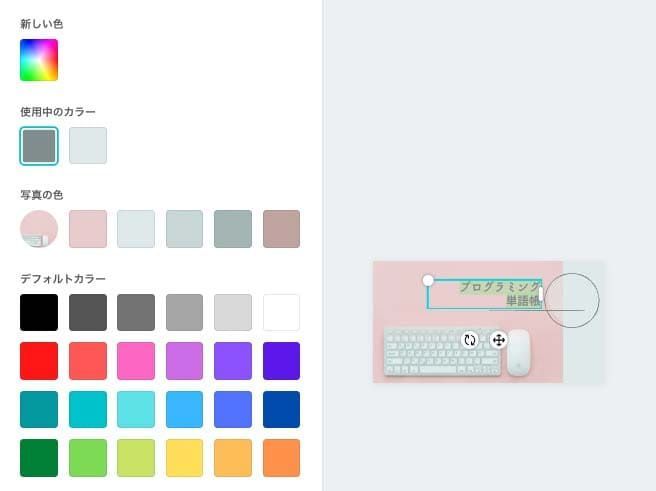
テキストの色

タイトルの色を変更したい場合は、「テキストの色」で変更しましょう。選択することもできますし、「新しい色」からは選択画面にない色を選ぶことができます。
配置
配置は「右寄り」「中央」「左寄り」と3種類から選択することができます。
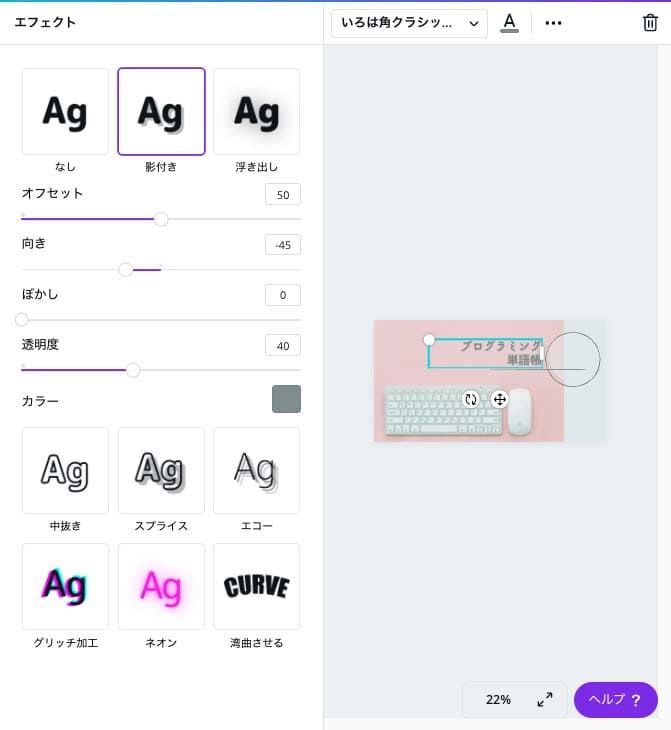
エフェクト

「エフェクト」では、テキストに「影付き」や「中抜き」などデザインの変更が可能です。
立体的にしたかったり、浮き立たせたかったりしたい場合は「エフェクト」を使ってみましょう。
使えそうな編集機能【画像編】
使用している画像にちょっと手を加工してみたい場合は以下の機能を使ってみましょう。
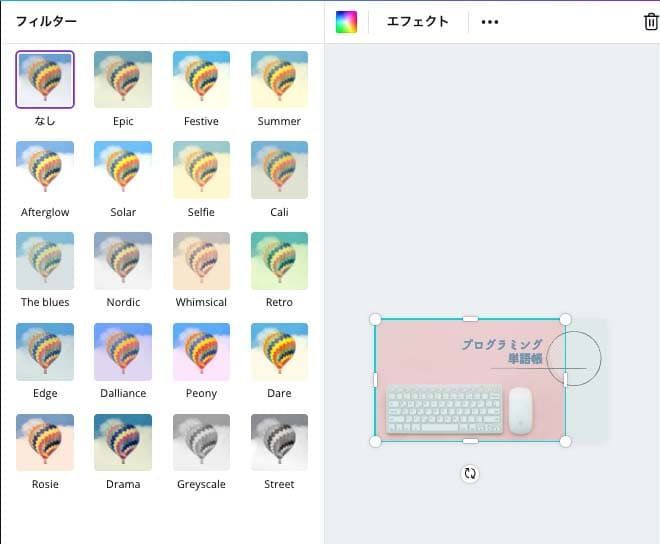
フィルター

フィルター機能を使うと、レトロな色調になったり、モノクロに変更することができます。
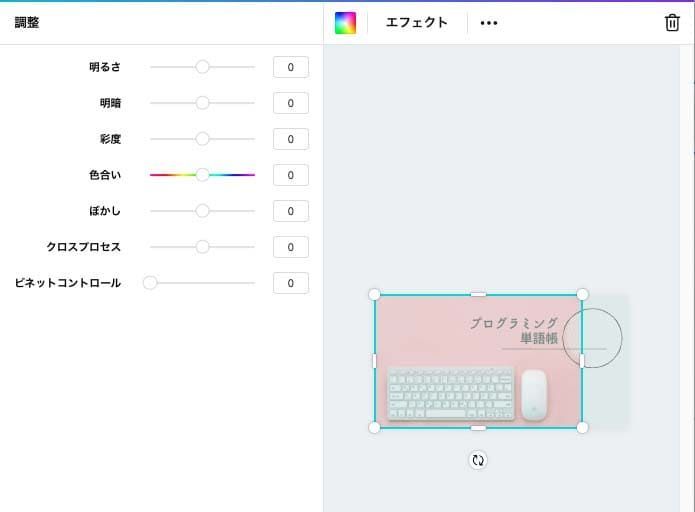
調整

画像の「明るさ」や「彩度」など細かく調整することができます。細かい調整をしたい場合は「調整」機能を使ってみましょう。
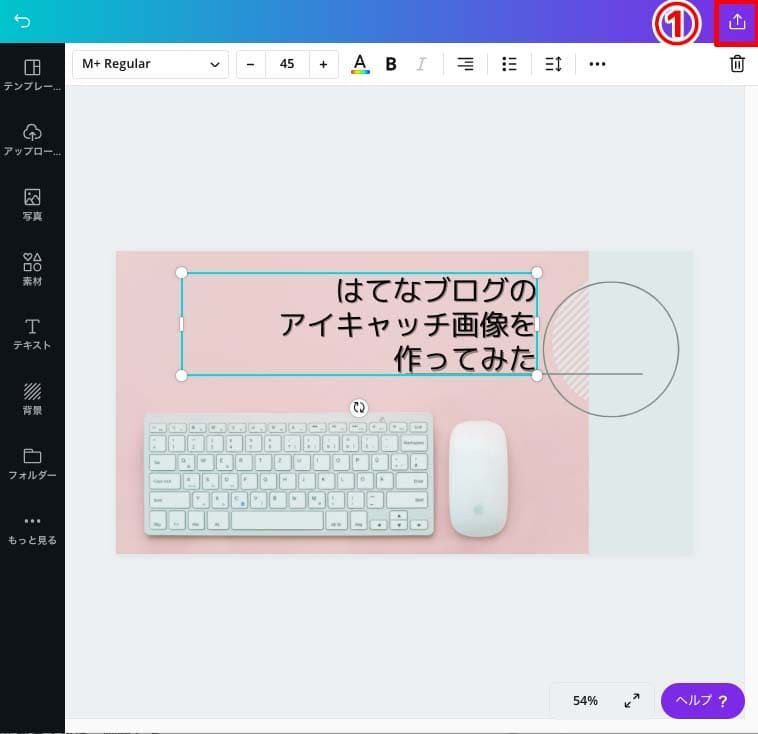
編集完了後の手順は?

編集が完了後は、画面右上にある「画像①」のマークをクリックすると、はてなブログの編集画面に戻ります。

編集が終了すると「アイキャッチ画像」一覧に作成した画像が自動的に選択され、ブログ記事内にも挿入されます(「はてなフォト」にも画像が保存されます)。
再編集したい時は、アイキャッチ画像が選択された状態で「アイキャッチ画像を作る」をクリックすると再編集が可能です。
ただし、一度下書き保存や更新をしてしまったり、アイキャッチ画像の選択をはずしてしまうと一から作り直しなるので注意が必要です。
おわりに
今回は、はてなブログのアイキャッチ画像を簡単に作成する機能の使い方を紹介しました!はてなブログさんでも紹介されています。
【参考】記事編集画面内で、誰でも簡単に「アイキャッチ画像」を作れるようにしました - はてなブログ開発ブログ
普段はPhotoshop Elementsで作成していたので、この機能で作成は本当に簡単でした。
特にテンプレートを利用すると時間もかからず作れるので良かったです。本記事が少しでも参考になれば幸いです。
◇◆ 良かったらクリックお願いします ◆◇