【簡単】PCでウェブサイト全画面をスクショ(キャプチャ)する方法

本ブログに目を止めていただきありがとうございます!mimi(みみ)です。
今回は最近見つけたPCでウェブサイトの全画面を簡単にスクショする方法をご紹介します!
ウェブサイト画面をスクショ(キャプチャ)できる「FireShot」
今回は「Google Chrome」を利用している方向けですが、「Fire Shot」という拡張機能を利用すると簡単にウェブサイトの画面をスクショ(キャプチャ)することができます。
【参考】ウェブページ全体をスクリーンショット - FireShot - Chrome ウェブストア
Google Chromeをご使用の方は上記のサイトから「拡張機能の追加」できます。追加方法は…
- 画面右上にある「Chromeに追加(下部画像①)」のボタンをクリック
- クリック後、「追加しますか?」とポップアップが出現するので「拡張機能を追加(下部画像②)」をクリック
するとGoogle Chromeの拡張機能に追加されます。

普段から使うようであれば、Google Chromeの拡張機能のマーク(上部画像③)からショートカットで使用できるように固定ボタン(画像④)をクリックして設定しておくのがおすすめです。
「FireShot」の利用できる機能とは?
「Fire Shot」を実際使ってみましょう!ショートカットボタンをクリックすると…
- ページ全体をキャプチャ
- 表示部分をキャプチャ
- 選択範囲をキャプチャ
の③種類から選択することができます。
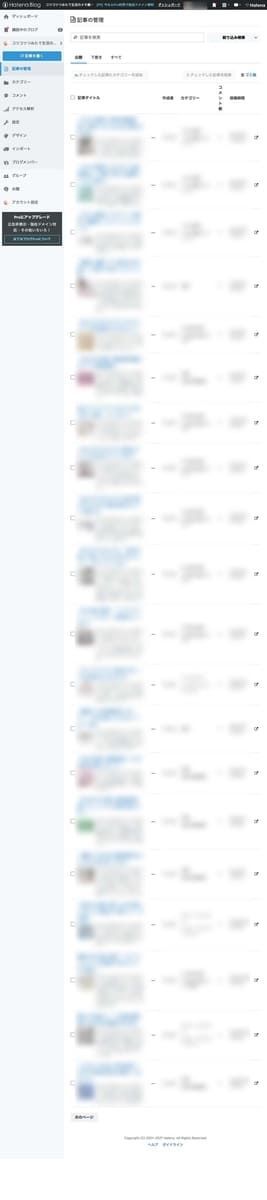
オプションについては後ほどということで、それぞれの機能を実際のサイト(私のはてなブログの記事管理一覧ページ)を使って解説していきます!
ページ全体をキャプチャ

「ページ全体をキャプチャ」は開いているウェブサイトに全画面を1枚の画像として保存することができる機能です。
実際に「ページ全体をキャプチャ」を利用すると上の画像のように画面上では表示されている部分と表示されていない部分をあわせたウェブサイトのページが1枚の画像となっています。
表示部分をキャプチャ

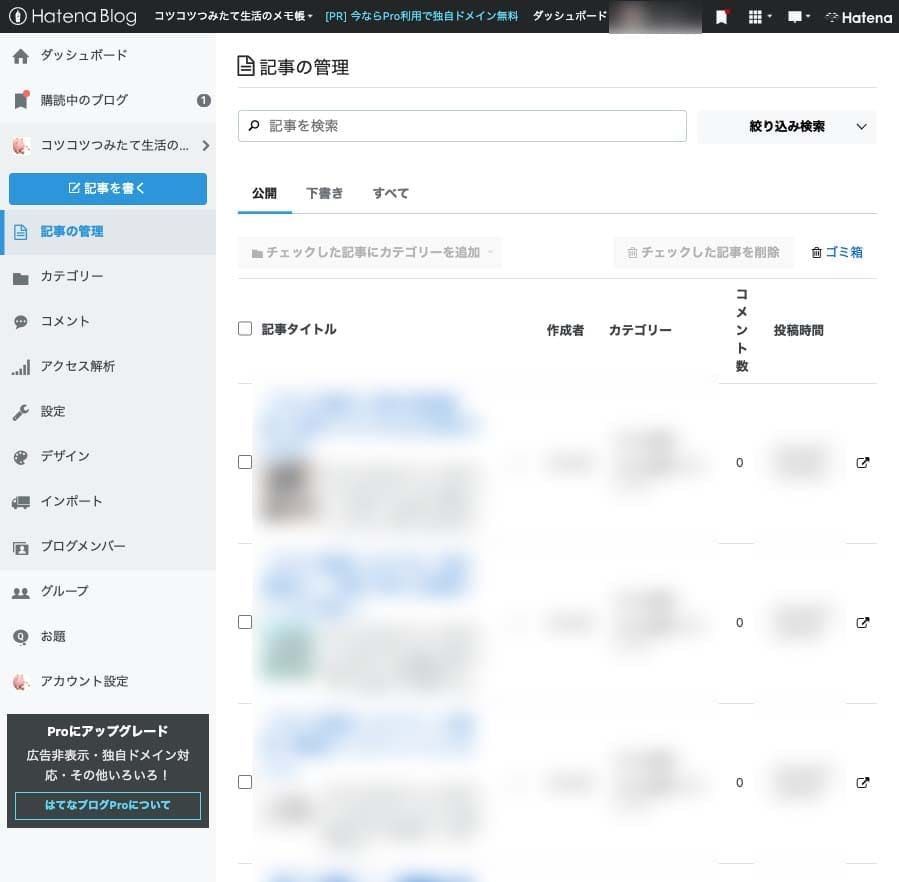
「表示部分をキャプチャ」は画面上に表示されている部分のみ1枚の画像として保存することができる機能です。
「ページ全体をキャプチャ」と比較すると表示されていない部分が切られている状態となっています。
選択範囲をキャプチャ

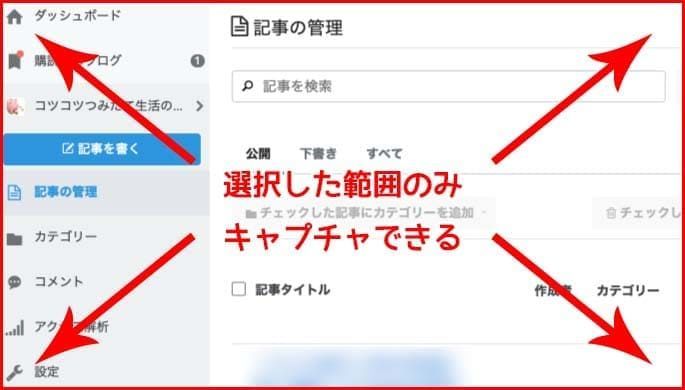
「選択範囲をキャプチャ」はスクショ(キャプチャ)したい部分のみ保存したい場合に使用する機能です。
「選択範囲をキャプチャ」を選択すると「+キー」が出てくるので、スクショ(キャプチャ)したい部分の範囲を指定してすればOKです。上の画像のように画像を保存できます。
オプション設定は?
オプション設定では…
- ファイル設定
- ショートカット
- Fire Shot API
- その他
の項目があります。主に変更しなくても良さそうですが、私は画像を「PNG」から「JPG」に変更していますが、基本変更しなくても良いと思います。
キーボードでショートカットとして指定したい場合は「ショートカット」で設定しましょう。
「FireShot」の使い方とは?

今回は「表示部分をキャプチャ」でやってみようと思います。まず、スクショ(キャプチャ)したい画面を開いておきます。
- 画像①の「Fire Shot」のボタンをクリック
- 「表示部分をキャプチャ」をクリック
- スクリーンショットを保存画面から「画像として保存」をクリック
- 保存場所を指定して保存
この順番でスクショ(キャプチャ)した画像が保存されます。実際使ってみるととても簡単に保存することができました!
おわりに
今回はウェブサイトの画面を簡単にスクショ(キャプチャ)する方法をご紹介しました。
今まではOSに元々入っていた印刷機能を使ってサイト全体を保存していましたが、印刷機能だと1枚の画像にはならず、デザインも崩れてしまうため、この「Fire Shot」でこの悩みを解決することができました!
とてもオススメな拡張機能なのでぜひ使ってみてくださいね!
◇◆ 良かったらクリックお願いします ◆◇